Los favicons, esos pequeños iconos que aparecen en la pestaña del navegador, pueden ser más que un simple detalle estético.
Pueden ser una parte crucial de la identidad visual de tu sitio web y pueden mejorar significativamente la experiencia del usuario.
Pero, ¿Qué pasa si quieres llevar tu estrategia de branding un paso más allá? ¿Y si pudieras tener favicons diferentes para distintas secciones de tu sitio WordPress?
En este artículo, te guiaré a través del proceso de implementar favicons únicos en diferentes páginas de tu sitio WordPress.
¿Por qué usar distintos favicons en diferentes páginas de WordPress?
Hay razones válidas y prácticas para usar diferentes favicons en distintas secciones de WordPress.
Puede que tengas una tienda en línea con varias categorías, en cada una de ellas puedes usar un favicon diferente.
Puede que tengas un sitio de servicios y en la página de cada uno de ellos quieres usar un favicon diferente.
Ambos ejemplos se pueden aplicar a cualquier tipo de sitio que tenga distintas categorías o secciones.
También es posible que simplemente quieras añadir un toque de creatividad a tu presencia web para diferenciarte del resto.
Sin importar cuál sea tu motivo, la técnica que te enseñaré aquí será útil ya sea que quieras usar distintos favicons en diferentes páginas, artículos, productos, categorías, etc.
Cómo usar favicons diferentes en WordPress
Para empezar, necesitarás subir el favicon que usarás en la nueva página. Si quieres agregar más favicons o si quieres usarlos en otro tipo de medio (artículos, productos, categorías, etc.), puedes repetir el proceso.
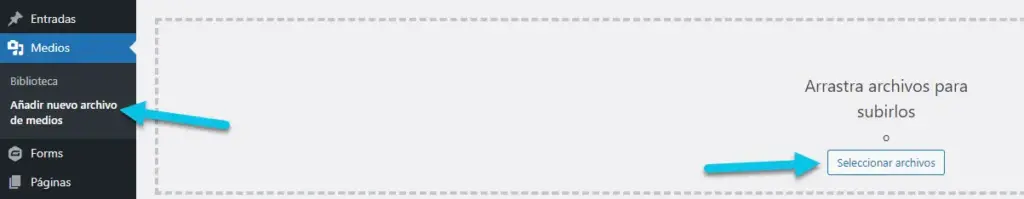
En el panel de administrador de WordPress, selecciona Medios > Añadir nuevo archivo de medios > Seleccionar archivos.
Sube la imagen que usarás como favicon. La imagen puede ser de formato JPG, PNG, WEBP y otros. Es recomendable que sea cuadrada y que tenga dimensiones de al menos 32×32 pixeles.

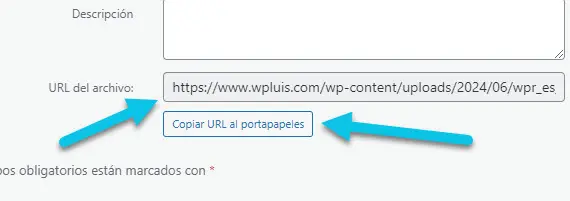
Ya que subas la imagen, asegúrate de copiar su enlace y pégalo en un archivo de texto (lo usaremos más adelante en el proceso).

Para el siguiente paso necesitaremos agregar un código personalizado de PHP a WordPress para que nos permita mostrar los distintos favicons.
Podemos agregar este código de dos maneras:
- En el archivo functions.php de tu tema (preferentemente vía un tema hijo / child theme)
- O vía un plugin de códigos personalizados
La segunda opción me parece más sencilla y práctica y es la que cubriré a detalle en este tutorial.
Si quieres usar la opción de “functions.php”, navega hasta el directorio de tu tema (usualmente en wp-content/themes/nombre_de_tema) y ahí encontrarás este archivo.
Ábrelo, agrega el código al final del archivo, guárdalo y vuélvelo a subir. El código lo podrás encontrar más abajo.
Vía plugin
Para este trabajo usaremos el plugin FluentSnippets. Este es un plugin gratuito que te permitirá agregar código personalizado a WordPress sin que tengas que editar los archivos de WordPress o sus temas.
El plugin almacena el código personalizado en archivos, esto lo hace super rápido y seguro ya que no requiere del uso de la base de datos para funcionar.
Para instalar FluentSnippets ve a Plugins > Instalar nuevo plugin. Ingresa “FluentSnippets” en el campo de búsqueda en la parte superior derecha de tu pantalla.
Haz clic en “Instalar ahora” después en “Activar” para completar la instalación.

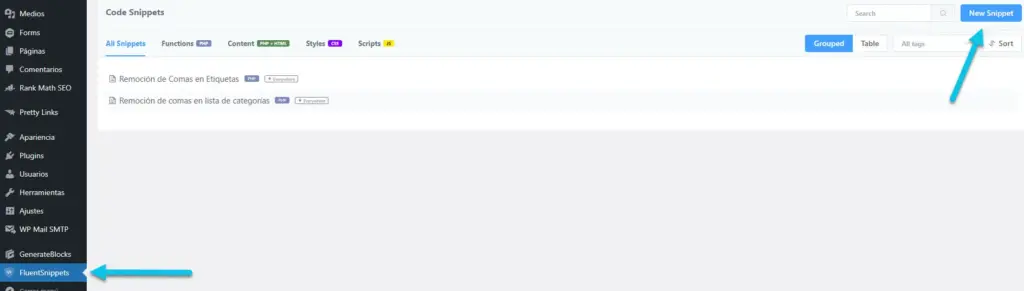
Refresca la página y ve a FluentSnippets > New Snippet.

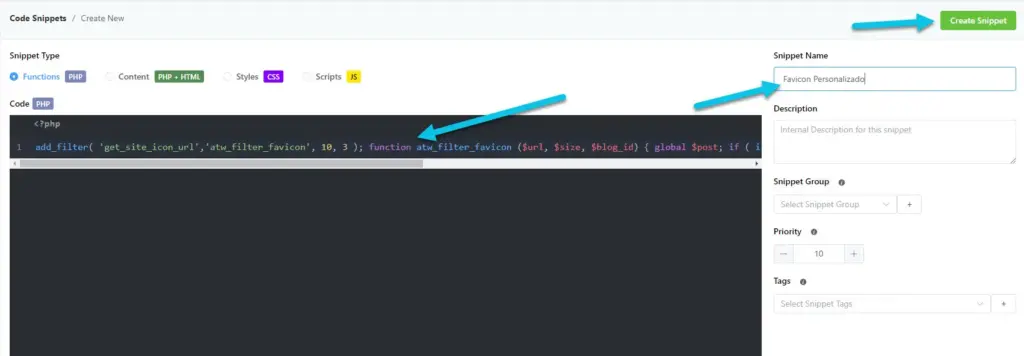
En la siguiente página, agregarás el siguiente código en el campo a la izquierda (bajo Code PHP):
add_filter( 'get_site_icon_url','atw_filter_favicon', 10, 3 ); function atw_filter_favicon ($url, $size, $blog_id) { global $post; if ( is_page( 'id_de_la_página' ) ) $url = 'enlace_a_imagen'; return $url; }En “id_de_la_página” agregarás la ID de la página donde usarás el favicon personalizado.
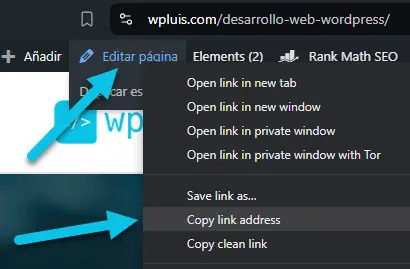
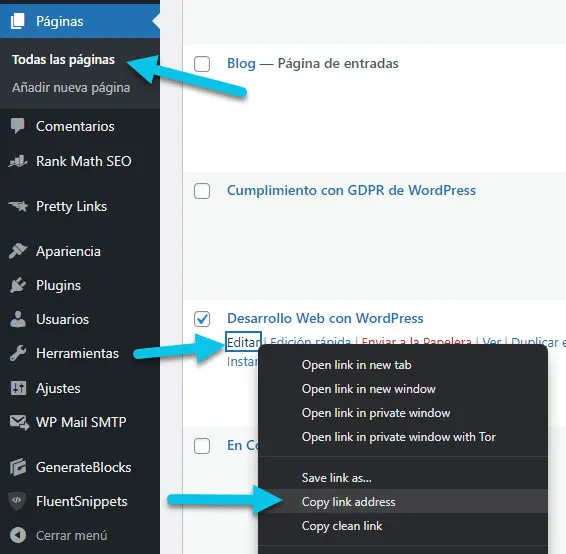
Puedes encontrar la ID de la página visitándola y copiando el enlace en “Editar página” o en Páginas > Todas las páginas y copiando el enlace en “Editar”.


El enlace copiado se verá así:
https://www.wpluis.com/wp-admin/post.php?post=2951&action=editEl número entre “post=” y “&action” es la ID de la página. En “enlace_a_imagen” ingresarás el enlace que guardaste antes cuando subiste el favicon.
El código final deberá de lucir parecido a este:
add_filter( 'get_site_icon_url','atw_filter_favicon', 10, 3 ); function atw_filter_favicon ($url, $size, $blog_id) { global $post; if ( is_page( '2951' ) ) $url = 'https://www.wpluis.com/wp-content/uploads/2024/06/nuevo_favicon.png'; return $url; }Tras agregar el código, ingresa un nombre para el snippet en la parte derecha de la pantalla bajo “Snippet Name” y haz clic en el botón “Create Snippet”.

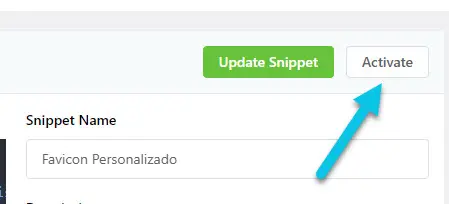
Después deberás de hacer clic en el botón “Activate” para activar el snippet.

Y listo. Ya deberás tener tu favicon personalizado. ¿Algo no te quedó claro? ¿Necesitas ayudar para hacer esto en tu sitio? No dudes en dejar tu comentario o ponerte en contacto conmigo.


